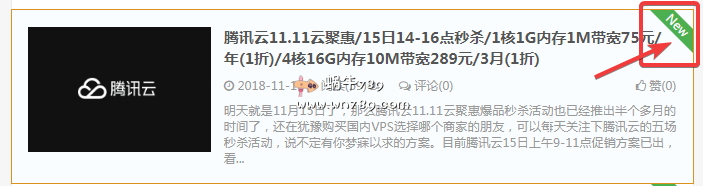
蜗牛789目前使用的是大前端DUX主题,在2018年11月6日正式购入了正版主题并启用(庆祝下!蜗牛789正式启用DUX正版主题/之前使用的DUX无限制版可联系蜗牛获取/100%直接从服务器下载/绿色安全)。由于自己使用的事DUX主题,所以对此主题的小修改、美化方面的内容关注的比较多,如果有兴趣可以关注下本博客关于WordPress的文章(点击这里查看)。之前蜗牛在WordPress美化小技巧 为新文章标题及内容页面添加NEW图标文章当中介绍过如何为24小时内发布的文章添加“NEW”图标,今天在此文章中再为大家介绍一个通过修改“main.css”文件来实现把“NEW”图标显示在文章的右上角,如下图,结合本博客的首页顶置图标(如果你用的是DUX 4.0以下版本,可以看看此文章DUX主题添加首页显示顶置文章功能 支持只显示指定顶置分类文章),显得更加美观、统一。整体效果可以查看蜗牛789首页。

下面直接说下DUX主题如何在首页为当前24小时内更新的文章添加NEW图标,方法很简单,只需修改DUX主题的“excerpt.php、main.css”两个文件即可实现。
一、修改excerpt.php
打开主题的excerpt.php文件,搜索下面代码。
echo \'<h2><a\'._post_target_blank().\' href=\"\'.get_permalink().\'\" title=\"\'.get_the_title().get_the_subtitle(false)._get_delimiter().get_bloginfo(\'name\').\'\">\'.get_the_title().get_the_subtitle().\'</a></h2>\';
然后在上面代码后面加上下面这段代码,修改excerpt.php文件这一步就完成了。
date_default_timezone_set(\'PRC\');$t1=$post->post_date;$t2=date(\"Y-m-d H:i:s\");$diff=(strtotime($t2)-strtotime($t1))/3600;if($diff<24){echo \'<span class=\"new-icon\">New</span>\';}else{echo \"\";}
如下图:

二、修改main.css
在主题文件里找main.css文件,在最后面添加下面代码即可。然后清理下本地缓存或的CDN缓存就能看到和蜗牛一样的效果了。
/** 修正摘要列表定位方式 */.excerpt { position: relative;}/** NEW 图标文字版样式 **/.excerpt .new-icon{ position: absolute; right: -38px; top: -16px; display: block; width: 76px; height: 20px; line-height: 20px; background: #4caf50; color: #fff; font-size: 14px; font-weight: 400; text-align: center; transform: rotate(45deg); transform-origin: 0% 0%;}
本文内容参考:https://blog.quietguoguo.com/3289.html
DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。










 高性价比四川高防
高性价比四川高防


评论前必须登录!
立即登录 注册