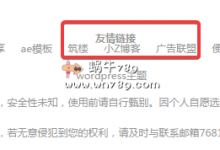
大前端DUX主题设计简单美观,使用比较方便,确实深受一些用户的喜爱。目前蜗牛789使用的就是DUX主题,所以对于DUX主题的修改关注的比较多。今天看到@蝈蝈要安静博客发布了一个通过代码修改在DUX主题首页添加自定义文章列表的方法,简单、实用,于是把方法转载过来了。对修改DUX感兴趣的朋友可以多关注下蝈蝈要安静博客,博主经常会发布一些修改主题的原创文章。说修改方法之前,大家先看一下效果,觉得符合自己要求再使用。

如上图红框内的显示效果,大家可以通过此文章的修改方法来实现。好处是首页显示的文章,自己通过后台主题设置就可以进行指定,灵活性很高,并且列表标题、文章标签名字都可以根据自己需要进行修改。

下面进入主题,以上的功能如何实现。
一、添加文章列表功能
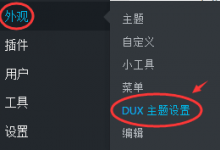
首先我们找到DUX主题当中的“option.php”文件,把下面代码复制到option.php文件当中,就在DUX主题设置页面添加了一个“首页文章列表”功能。
$options[] = array( \'name\' => __(\'首页文章列表\', \'haoui\'), \'type\' => \'heading\' ); $options[] = array( \'name\' => __(\'自定义文章列表\', \'haoui\'), \'id\' => \'qgg_diy_postlist_open\', \'std\' => true, \'desc\' => __(\'开启\', \'haoui\'), \'type\' => \'checkbox\'); $options[] = array( \'name\' => \'自定义文章列表标题\', \'desc\' => \'\', \'id\' => \'qgg_diy_postlist_title\', \'std\' => \'特别推荐文章列表\', \'type\' => \'text\'); $options[] = array( \'name\' => \'自定义文章列表标签\', \'desc\' => \'\', \'id\' => \'qgg_diy_postlist_lable\', \'std\' => \'特别推荐\', \'type\' => \'text\'); $options[] = array( \'name\' => \'自定义文章列表\', \'desc\' => \'每行一条,回车换行即可。\', \'id\' => \'qgg_diy_postlist\', \'std\' => \'<p>右侧提示内容</p><a href=\"https://www.wn789.com/16941.html\">最低1核512M内存/28.19美元/年</a>\', \'type\' => \'textarea\');
二、新增一个文件
作者为了方便管理,大家使用起来方便,把将显示的主要代码封装在了一个PHP文件中,你可以将以下代码复制保存为一个名为qgg_diy_post_list.php的文件中或者直接点击这里下载qgg_diy_post_list成品文件。并且把此文件放到主题的modules文件夹中。
<section> <?php echo \'<div class=title><h3>\'._hui(\'qgg_diy_postlist_title\').\'</h3></div>\' ?> <div class=\"qgg_diy_postlist\"> <div style=\"list-style: none;\"> <?php $sitemsg = explode(PHP_EOL,_hui(\'qgg_diy_postlist\')); foreach ($sitemsg as $value) { echo \'<li><span class=\"qgg_diy_postlist_lable\">\'._hui(\'qgg_diy_postlist_lable\').\'</span>  \'.stripslashes($value).\'</li>\'; } ?> </div> </div></section>
三、添加首页显示调用
在主题index.php文件当中添加下面显示调用代码,具体添加到什么位置,大家可以根据自己需要放置到适当位置即可。
<!--自定义文章列表--> <?php if( _hui(\'qgg_diy_postlist_open\') ){ _moloader(\'qgg_diy_post_list\'); }?>
四、美化显示效果
在主题的”main.css”文件当中添加下面代码。然后清除本地浏览器缓存,你就可以看到如文章开头一样的显示效果了。
/*自定义文章列表样式*/.qgg_diy_postlist_lable{ line-height: 1; padding: 7px; font-size: 14px; background-color: #FF5E52; color: #fff; border-radius: 6px; display: inline-block; position: relative; margin-left: 5px;}.qgg_diy_postlist{ background:#FFF; padding:10px 20px; margin:10px 0px; border-radius:4px;}.qgg_diy_postlist li{ margin:5px 3px; white-space: nowrap; overflow: hidden; clear: both; text-overflow: ellipsis;}.qgg_diy_postlist li p{ line-height: 1.8; font-size: 12px; color:#AAA; float: right;}
2018.4.23更新:
作者对显示样式做了修改,显示效果如下图。主要修改了CSS样式文件,目前蜗牛已经把代码加到了原来的样式代码当中。另外显示如下图红框内容,需要在后台添加文章列表时使用下面代码:
1、“<p> </p>”之间填写你要显示的右侧提示内容。
2、“<a href=”http://www.wn789.com/”>蜗牛789 | 关注免费资源,用心与你分享</a>”。把下面代码中显示的“http://www.wn789.com/”地址改成你要显示文章的网址,“蜗牛789 | 关注免费资源,用心与你分享”修改成你要显示文章标题。
<p>右侧提示内容</p><a href=\"http://www.wn789.com/\">蜗牛789 | 关注免费资源,用心与你分享</a>

DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。










 高性价比四川高防
高性价比四川高防

评论前必须登录!
立即登录 注册